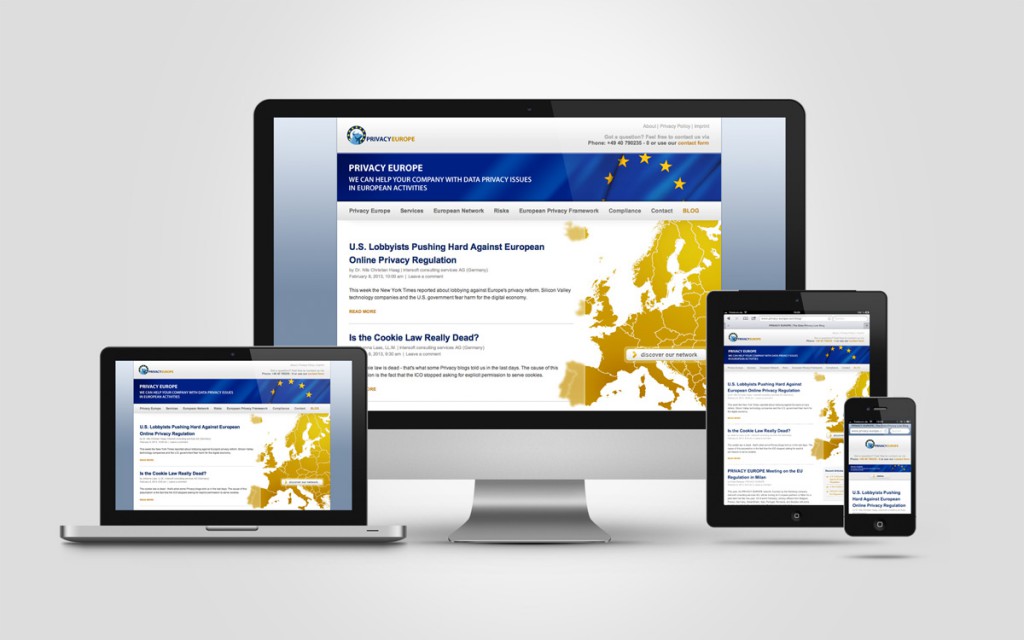
Für den Blog von Privacy Europe habe ich ein responsives WordPress-Theme erstellt. Als Vorlage bzw. Vorgabe dienten die bereits vorher vorhandenen statischen HTML-Seiten.
Features
- WordPress-Theme basierend auf dem Starter-Theme _s (underscores)
- 3 Menübereiche: Hauptmenü, Header- und Footermenü
- Datenschutzkonforme Social-Media-Buttons
- Für mobile Endgeräte optimiert (responsives Design)