Im November 2020 hat der nun schon 10 Jahre alte EURONICS Trendblog wieder einmal einen neuen Anstrich bekommen. Details gibt es im Bereich Projekte.
Schlagwort: Theme
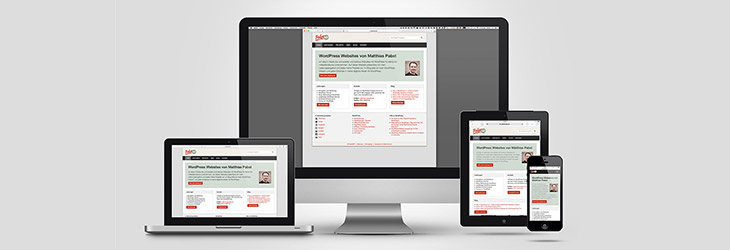
Relaunch pabstwp.de 2016
Mein letztes Theme für pabstwp.de hatte ich Anfang 2013 programmiert und im Zuge des Domainwechsels von matthiaspabst.de auf pabstwp.de Mitte 2013 noch einmal umfangreich angepasst (siehe Changelog). Aus Zeitgründen war es mit einer einigermaßen heißen Nadel gestrickt und ich war nie wirklich zufrieden mit dem Ergebnis. Es enthielt viel überflüssigen und ineffizienten Code, war schlecht strukturiert und nach nunmehr 3 Jahren auch ein Stück weit von aktuellen Standards und Best Practices entfernt. Es war also höchste Zeit für ein neues Theme.
Für die Programmierung meines neues Theme habe ich mir nun deutlich mehr Zeit genommen und im Zuges des Relaunchs auch einige Strukturen und Inhalte der Website überarbeitet.
_s (underscores) und Bootstrap – ein starkes Team für WordPress-Themes
Für die Entwicklung von kundenspezifischen WordPress-Themes verwende ich seit 2012 das Starter-Theme _s (underscores). Dieses Starter-Theme (oder auch “Blank-Theme”) wurde von Auttomatic ins Leben gerufen und wird mittlerweile von ca. 60 Entwicklern weiterentwickelt. _s ist ein Theme, das nur sehr wenig CSS enthält, dafür aber die wichtigsten Templates, Funktionen, Javascripts und ein paar Extras, um ein eigenes WordPress-Theme zu entwickeln. Laut den Machern von _s stecken bereits über 1000 Stunden Arbeit in dem Theme. Dieses Starter-Theme für die Entwicklung eigener WordPress-Themes zu nutzen, hat für mich vor allem einen wirtschaftlichen Nutzen: ich muss nicht bei jedem neuen Theme bei NULL anfangen sondern habe eine solide Basis, die mir viel Zeit erspart. Hinzu kommt, dass _s stetig weiterentwickelt wird und somit auch immer eine Referenz für die aktuellen WordPress-Standards ist.
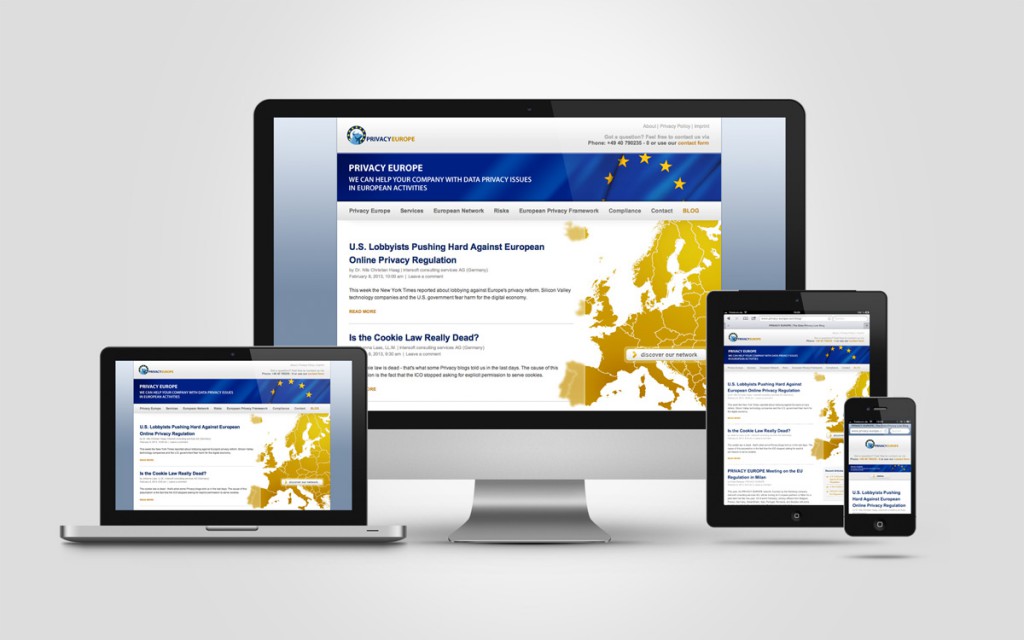
WordPress-Theme für Privacy Europe Blog
Für den Blog von Privacy Europe habe ich ein responsives WordPress-Theme erstellt. Als Vorlage bzw. Vorgabe dienten die bereits vorher vorhandenen statischen HTML-Seiten.
Features
- WordPress-Theme basierend auf dem Starter-Theme _s (underscores)
- 3 Menübereiche: Hauptmenü, Header- und Footermenü
- Datenschutzkonforme Social-Media-Buttons
- Für mobile Endgeräte optimiert (responsives Design)
WordPress-Theme für Mercedes-Benz
In Zusammenarbeit mit der yourdata GmbH habe ich ein WordPress-Theme für eine Intranet-Website von Mercedes-Benz erstellt. Layout & Design basieren auf dem unternehmenseigenen Style Guide. Da die Inhalte der Website nur für unternehmensinterne Zwecke bestimmt sind, kann ich lediglich ein paar Screenshots mit Platzhaltern und Beispielmenüs zeigen.